哈囉大家好!最近在學HTML,所以想來跟大家分享一下,讓同樣初學習HTML的新手們比較好上路,也給自己一個地方可以記錄一下所學?~~如果內文有說錯的也還請大家多多包涵!
大家一定都聽過HTML,但卻搞不清楚它到底是什麼,其實HTML的全名就是HyperText MarkUp Language,翻成中文叫做「超文本 標記 語言」,翻成白話文就是 用這種特殊的語言,來告訴你的電腦瀏覽器:這個網頁應該要長怎麼樣,裡面應該要有什麼東西組成! 所以你看到的很多網站,很多都是用HTML架成的呢!
那要怎麼寫HTML呢?
最簡單的方法就是打開附屬應用程式裡面的「筆記本」,就可以開始輸入內容囉!只要儲存時再把文件的副檔名改成 .html ,然後用你的瀏覽器打開它,你的第一個網頁就出現啦!
但是筆記本的功能太簡略了,如果有輸入錯誤的話只能一行一行去檢查?,所以這邊也推薦大家可以使用 Visual Studio (Code) 這個軟體喔!這是專門用來寫程式、架網站的軟體,它也會主動幫你偵測有沒有錯誤的地方,也有一些貼心小巧思,使用起來也會比筆記本方便很多呢!
(註:如果有打新的內容進去,都要記得按”儲存(ctrl+S)”,接著到網站上”重新整理”,才會跑出更新過後的網站喔!)
知道用什麼來架網站之後,就要真正開始下手囉!
首先,先給大家一個觀念!HTML這個語言必須要有頭有尾,明確的告訴你的電腦指令的範圍!意思就是假如我想要某一段文字是呈現藍色的,那就要在文字的最前面告訴電腦:「接下來的文字是藍色的。」而在最後面跟電腦說:「藍色的文字就到這裡為止。」這樣才會是一個完整的指令碼喔!
HTML的指令碼幾乎都是用<xxx>表示,那結尾標籤只要在前面加上/,變成</xxx>,就可以囉~
首先,先建立一個網站(HTML檔)
<html>
</html>
接著,一個HTML檔裡面通常會包含兩個元素:一個是描述這個網站的特性或是屬性,也就是描述檔,描述這個網站的屬性等等,我們叫它<head>;而另一個則是呈現一個網站的所有內容,也就是你看到一個網站的所有東西都在這裡,我們統一用<body>來包裝
所以加起來就長這樣!
<html>
<head>
</head>
<body>
</body>
</html>
那我們要更進階去描述這個網站的屬性啦!例如說:我想要它可以讀取中文,那我就加<meta charset="utf-8">進去,也就是告知瀏覽器這個網站用的是什麼字符編碼格式。而<title>則是說明這個網站「索引標籤的名稱」是什麼,那因為通常首頁的名字都取作index,所以我就先打這個啦。
<html>
<head>
<meta charset="utf-8">
<title>index<title>
</head>
<body>
</body>
</html>
全部加起來會長這樣
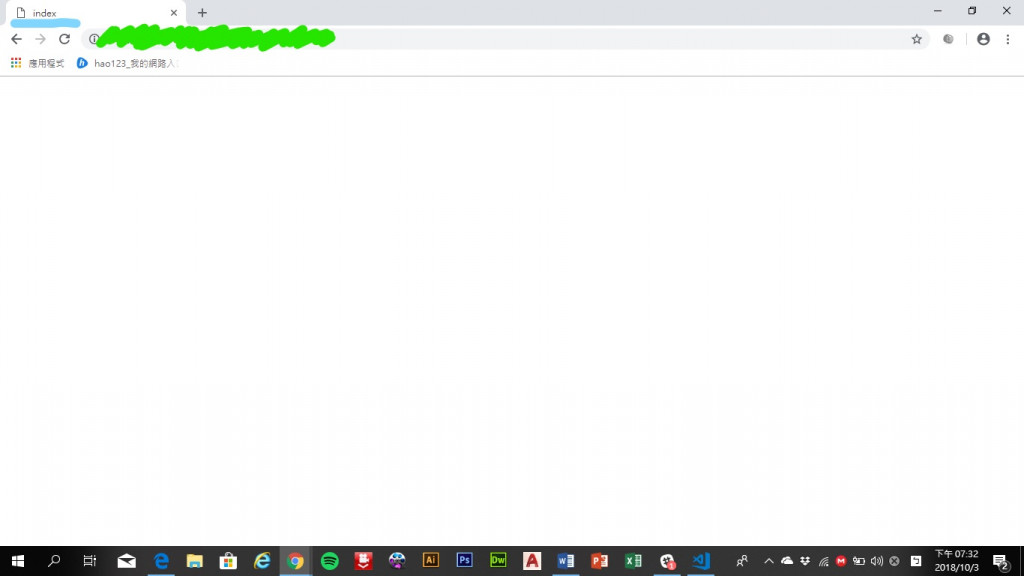
而網站打開來會長這樣~~
藍色畫底線的就是剛剛說的索引標籤名稱“index”啦
綠色的網址就會顯示你把檔案存在電腦上的哪個位置哦~~~
而內文因為都還沒有寫任何東西,所以會是空白的!
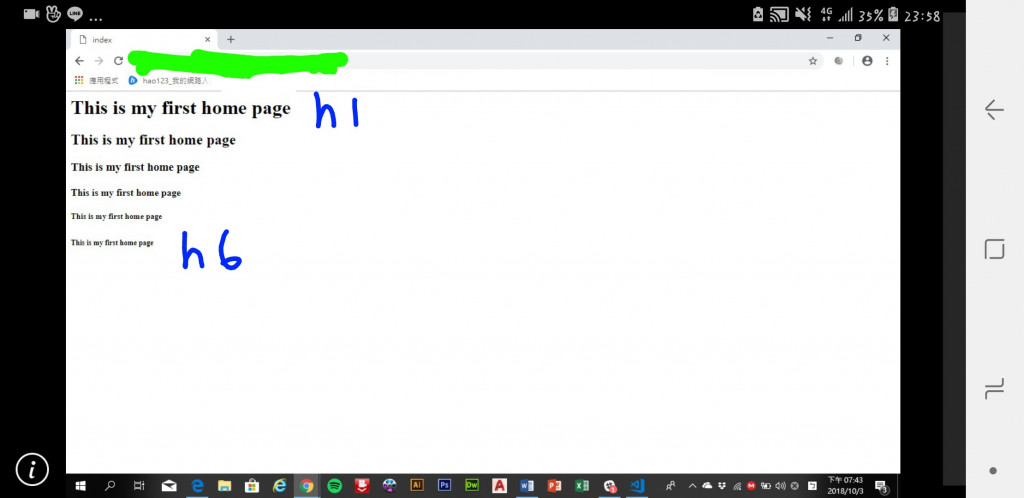
先簡單跟大家介紹我們常用的標題字,有<h1>到<h6>6種樣式,字體也會越來越小喔~
程式碼寫出來就長這樣~
<html>
<head>
<meta charset="utf-8">
<title>index<title>
</head>
<body>
<h1>This is my first home page</h1>
<h2>This is my first home page</h2>
<h3>This is my first home page</h3>
<h4>This is my first home page</h4>
<h5>This is my first home page</h5>
<h6>This is my first home page</h6>
</body>
</html>
而網站顯示出來長這樣!
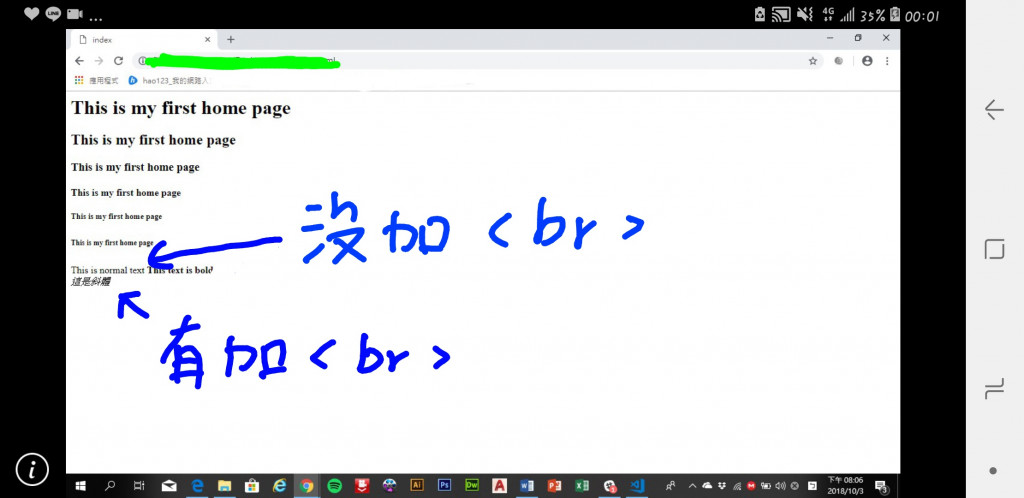
那如果想要簡單更改字體的樣式,也可以在文字前後輸入標籤,例如:<b>是粗體;<i>是斜體等等。(註:<p>也就是paragragh,可以用來表示一個段落)
如果你想要換行,也可以在文字後面加上<br>,這邊也讓大家看看有沒有用<br>的差別!(註:因為代表換行,本身是沒有”範圍”的概念,所以自然也就不用打結尾標籤囉~)
<html>
<head>
<meta charset="utf-8">
<title>index<title>
</head>
<body>
<h1>This is my first home page</h1>
<h2>This is my first home page</h2>
<h3>This is my first home page</h3>
<h4>This is my first home page</h4>
<h5>This is my first home page</h5>
<h6>This is my first home page</h6>
<p>
This is normal text
<b>This text is bold</b> <br>
<i>這是斜體</i>
</p>
</body>
</html>

那就先大概簡單介紹這些給大家囉~~有興趣的朋友們都可以去玩看看,還蠻有趣的呢哈哈哈
這邊也附上參考的文章,想了解更多的可以自己去看看囉!http://user43714.psee.io/AW49Z
再附上原文網址:
HTML新手上路篇
想了解更多跟程式相關知識的也可以到這裡來看看~
讓我們一起快樂學程式!
